バナー掲載・記事依頼・記事掲載のお問合せは
こちら
当ブログ記事には<PR>が含まれます
本気でお金に悩んでいる人は見てみてください
本ブログで紹介するイベント関連情報は
結果/Twitterの確定情報の収集を踏まえた、予測情報になります。
各媒体とのつながりはありません。また公約情報等も基本はないため期待できる場所を推測しています
また個人の予測なので情報の確度については保証できません

バナー掲載・記事依頼・記事掲載のお問合せは
こちら
当ブログ記事には<PR>が含まれます
本気でお金に悩んでいる人は見てみてください
本ブログで紹介するイベント関連情報は
結果/Twitterの確定情報の収集を踏まえた、予測情報になります。
各媒体とのつながりはありません。また公約情報等も基本はないため期待できる場所を推測しています
また個人の予測なので情報の確度については保証できません

記事一覧に反映されないと、ブログ村のランキングからのIN回数が増えず困りますよね。なので直してしまいましょう。
ブログ村に問い合わせた所、原因はOGT設定という事がわかりました。今回はワードプレスを使用する僕がOGT設定したのでその内容を教えます
ワードプレス限定の記事になります。
こんな方におすすめの記事です。


こんな記事が並んでても押す気になりませんよねw
反映できるようにするには簡単です。ブログの「ヘッダー」に以下のソースを張り付けるだけです。
参考
<meta property=’og:locale’ content=’ja_JP’> <meta property=’og:site_name’ content='<?php bloginfo(‘name’); ?>’> <meta property=”og:type” content=”blog”> <?php if (is_single()){ if(have_posts()): while(have_posts()): the_post(); echo ‘<meta property=”og:title” content=”‘; the_title(); echo ‘”>’;echo “\n”; echo ‘<meta property=”og:description” content=”‘.mb_substr(get_the_excerpt(), 0, 100).'”>’;echo “\n”; echo ‘<meta property=”og:url” content=”‘; the_permalink(); echo ‘”>’;echo “\n”; endwhile; endif; } else { echo ‘<meta property=”og:title” content=”‘; bloginfo(‘name’); echo ‘”>’;echo “\n”; echo ‘<meta property=”og:description” content=”‘; bloginfo(‘description’); echo ‘”>’;echo “\n”; echo ‘<meta property=”og:url” content=”‘; bloginfo(‘url’); echo ‘”>’;echo “\n”; echo ‘<meta property=”og:type” content=”blog”>’;echo “\n”; } $str = $post->post_content; $searchPattern = ‘/<img.*?src=([“\’])(.+?)\1.*?>/i’; if (is_single()){ if (has_post_thumbnail()){ $image_id = get_post_thumbnail_id(); $image = wp_get_attachment_image_src( $image_id, ‘full’); echo ‘<meta property=”og:image” content=”‘.$image[0].'”>’;echo “\n”; } else if ( preg_match( $searchPattern, $str, $imgurl )){ echo ‘<meta property=”og:image” content=”‘.$imgurl[2].'”>’;echo “\n”; } } ?>
ヘッダーがわからない方は、以下のプラグインを導入すれば一瞬で終わります
上記のプラグインを導入する事で、間違える危険無くヘッダーの編集をする事が可能となりますので是非導入ください。
step
1プラグインの導入方法


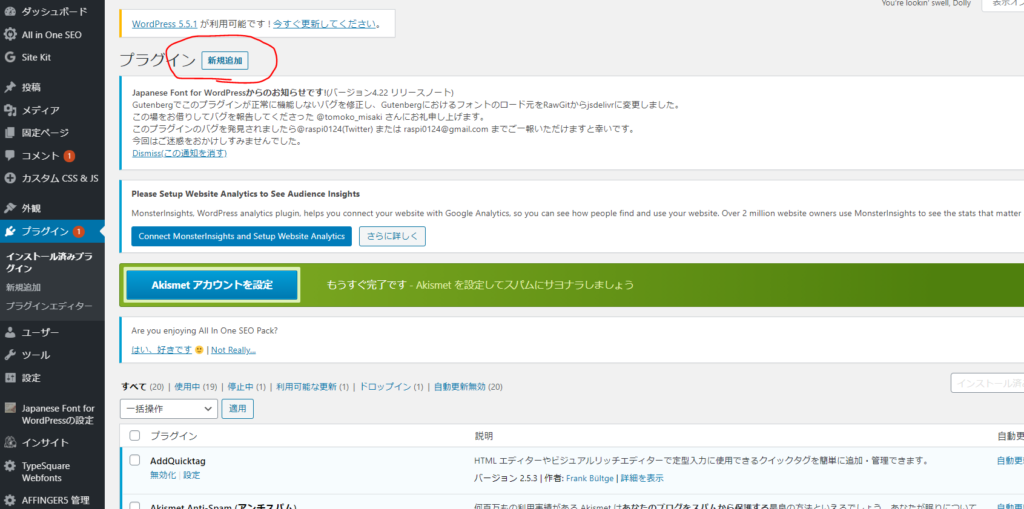
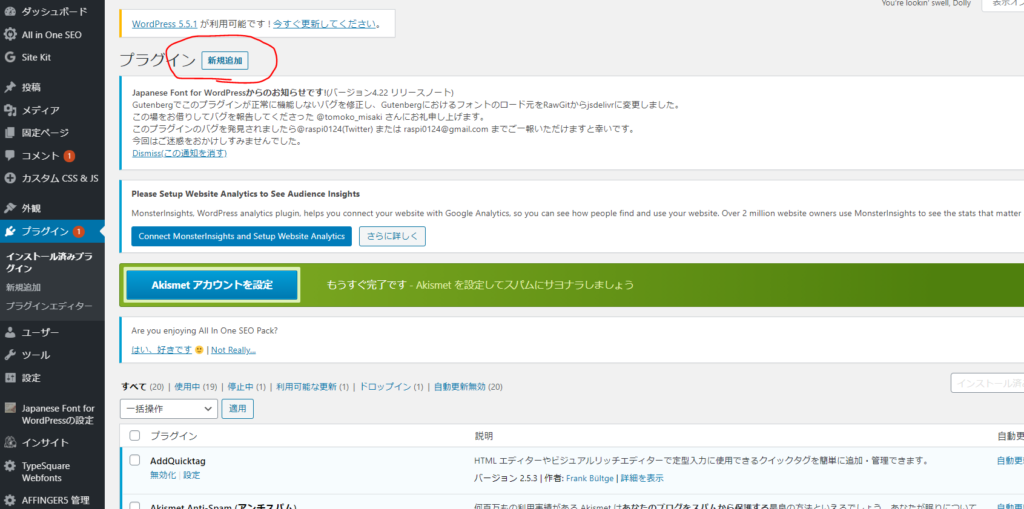
step
2新規追加からHead, Footer and Post Injectionsを検索&新規追加
僕は元から導入していますので、有効と記載がありますが初めての方は今すぐインストールを押してから有効化してくださいね


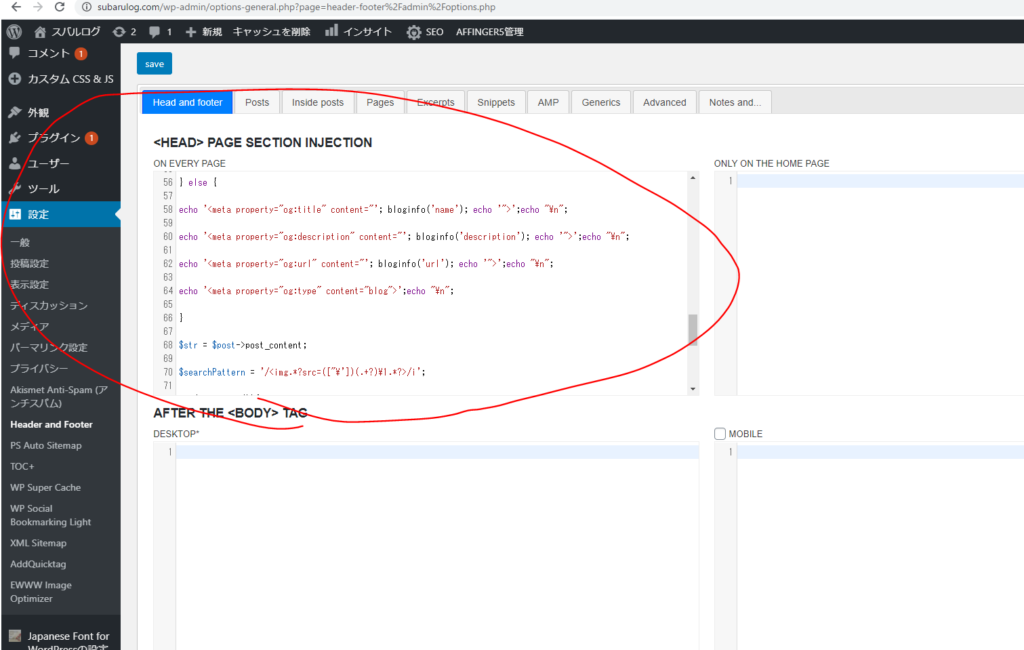
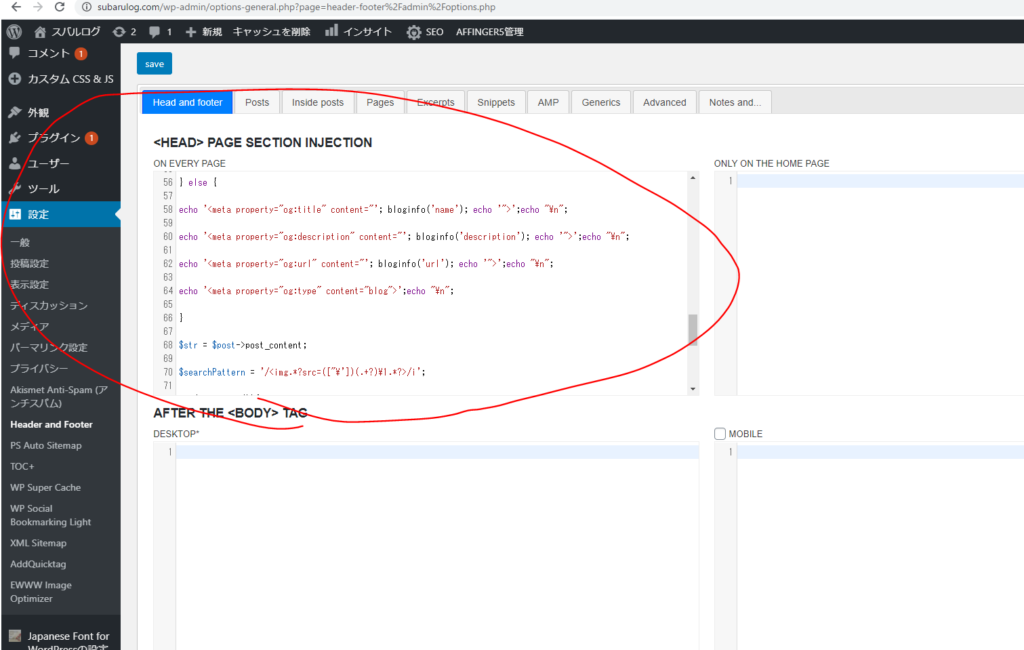
step
3設定からHead, Footer and Post Injectionsを開いて、赤丸の部分の行数が書いてある箇所の一番↓にコピペ


以上で完了になります。簡単でしょ?
以下のボタンを押してブログ村の設定画面に行きます
以下のように記事が並んでいると思うので、記事の再取得をポチっと押してみてください。ここまでやると僕は画像が反映されるようになりました!!


参考になった方はクリックをお願いします!
■他のブログ関連記事はこちら
この記事が役に立ったと思う方はクリックお願いします
スバルログではパチスロに関わる面白いネタを紹介しています!ぜひ他の記事も読んで見てくださいね
スバルログではパチスロに関わる面白いネタを紹介しています!
スバルログではTwitterのアカウントを起点に皆様の口コミを紹介しています
またイベント情報についても同じく口コミを元にイベントで期待できる事を紹介しています


この記事が気に入ったら
フォローしてね!
コメント