バナー掲載・記事依頼・記事掲載のお問合せは
こちら
当ブログ記事には<PR>が含まれます
本気でお金に悩んでいる人は見てみてください
本ブログで紹介するイベント関連情報は
結果/Twitterの確定情報の収集を踏まえた、予測情報になります。
各媒体とのつながりはありません。また公約情報等も基本はないため期待できる場所を推測しています
また個人の予測なので情報の確度については保証できません

バナー掲載・記事依頼・記事掲載のお問合せは
こちら
当ブログ記事には<PR>が含まれます
本気でお金に悩んでいる人は見てみてください
本ブログで紹介するイベント関連情報は
結果/Twitterの確定情報の収集を踏まえた、予測情報になります。
各媒体とのつながりはありません。また公約情報等も基本はないため期待できる場所を推測しています
また個人の予測なので情報の確度については保証できません

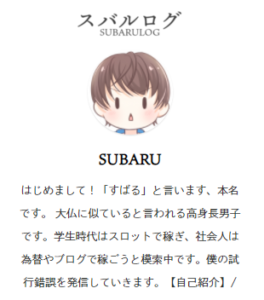
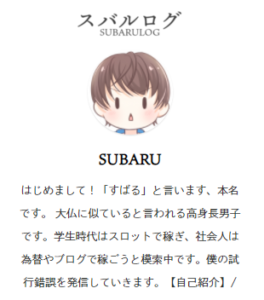
アフィンガー5で、以下のカードを作りたい人用の記事になります。


三分も有れば、設定が可能なのですぐに行ってしまいましょう!
とっても簡単ですので、すぐに設定を終わらしてしまいましょう!
では、実際に設定をしていきましょう!


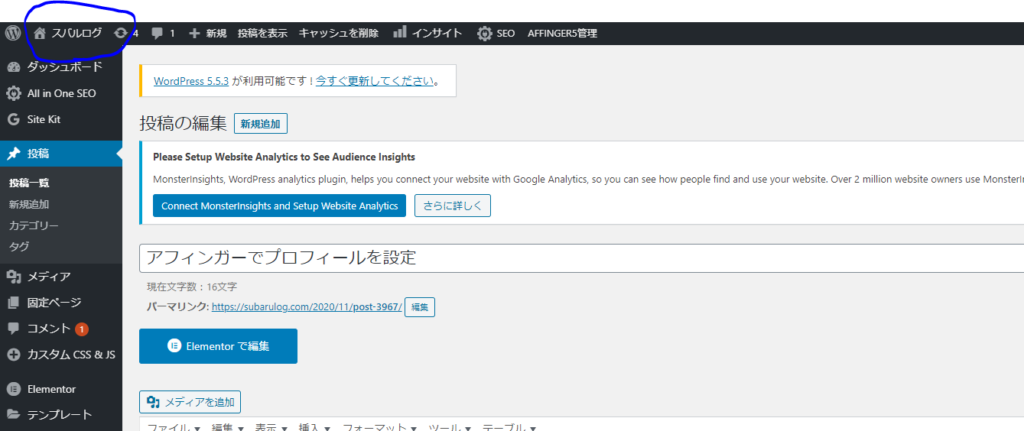
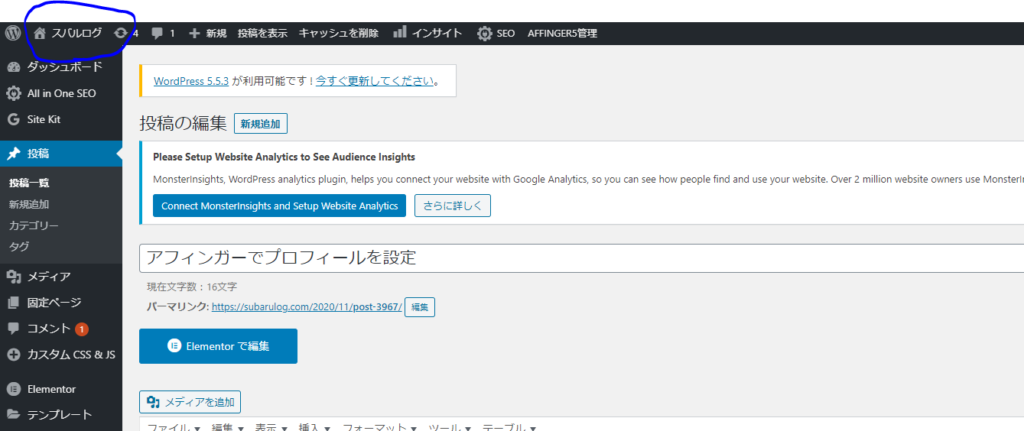
まずはプロフィール画像の設定をします。編集画面にある「左上のサイト名」をクリックしましょう。


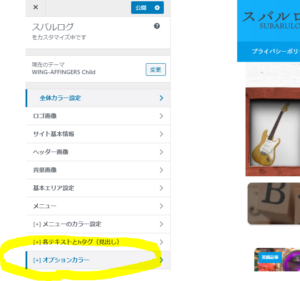
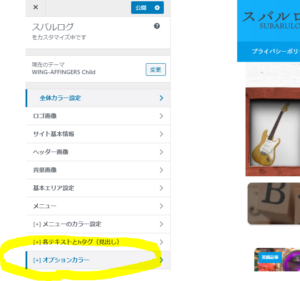
サイトに飛んだら、左上にある「カスタイマイズ」から「オプションカラー」をクリックしましょう。


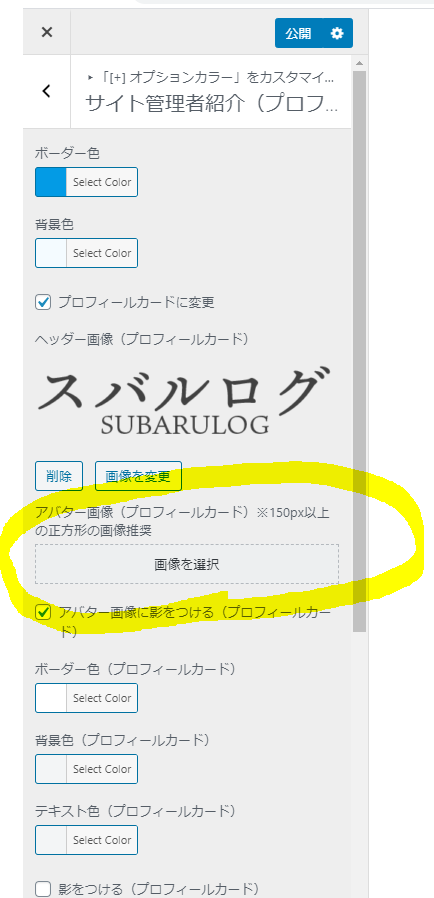
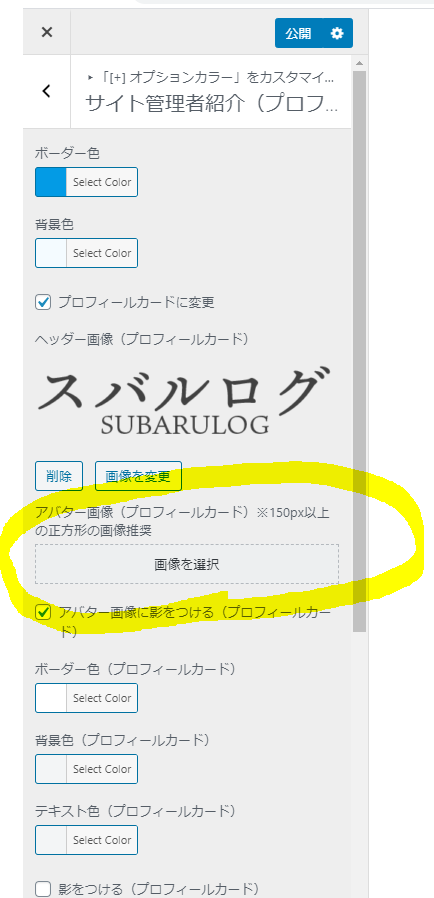
色々な項目が出てくるのでこちらから「サイト管理者紹介」をクリック。


「画像設定」が出来るページに飛びますのでこちらで「画像の選択」をクリックし設定をしてみてください。
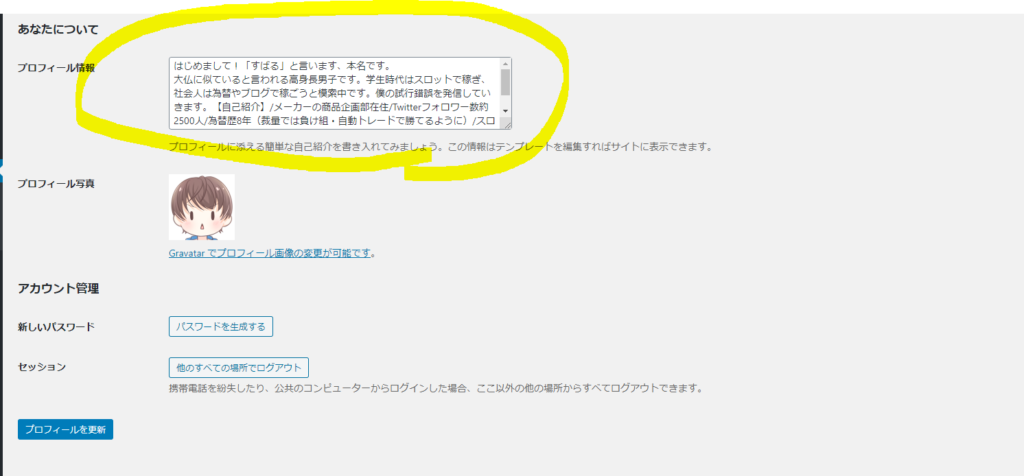
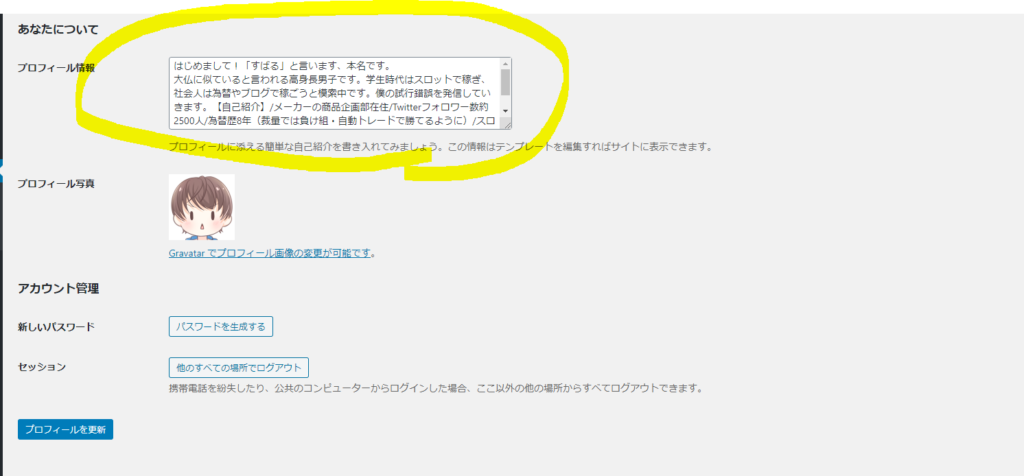
今のままだと画像しか表示されませんので、プロフィールの内容を入れましょう。


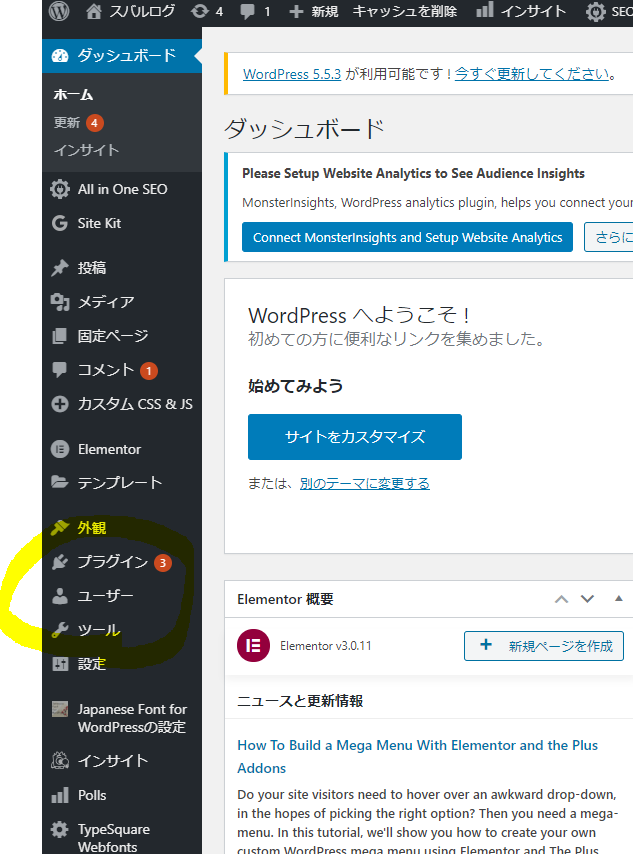
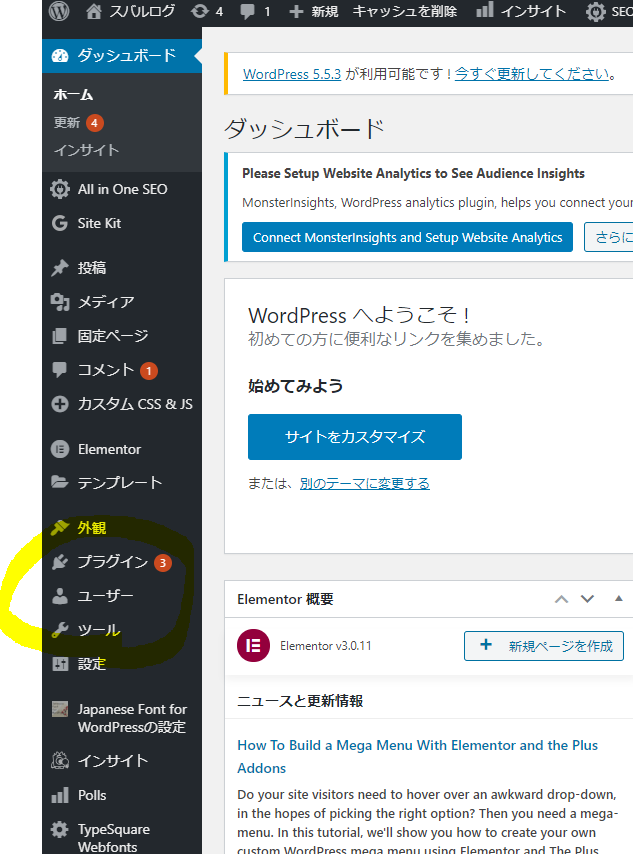
編集ページに戻って、次は「ユーザー」→「プロフィール」をクリック


飛んだ先のページ上で、文章を設定する事が可能です。
もう最後のステップですw


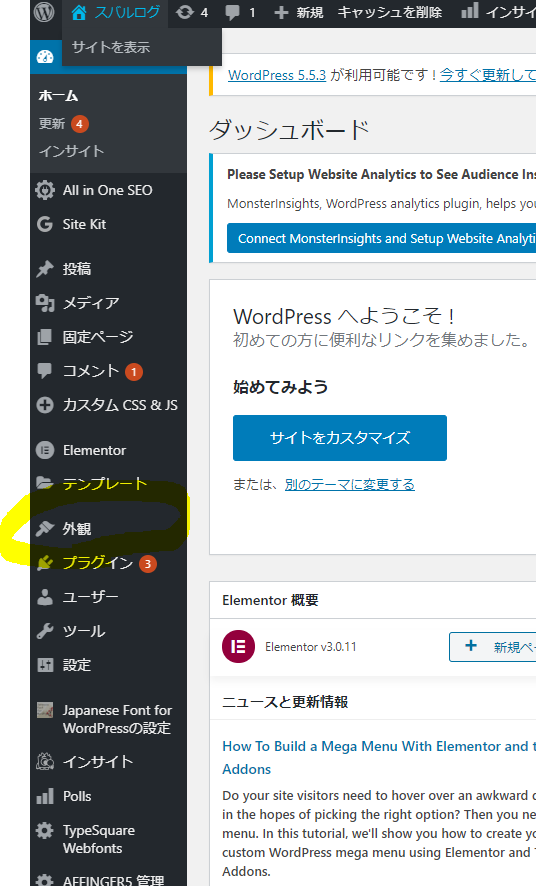
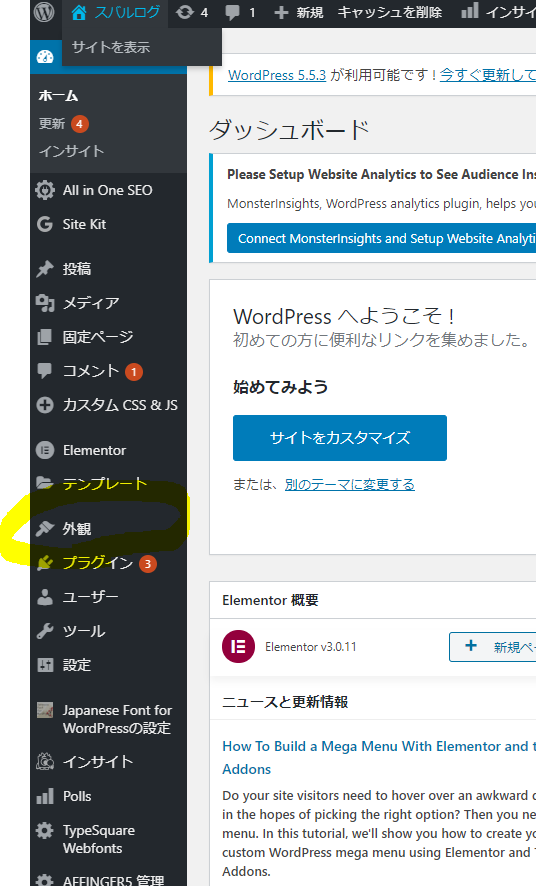
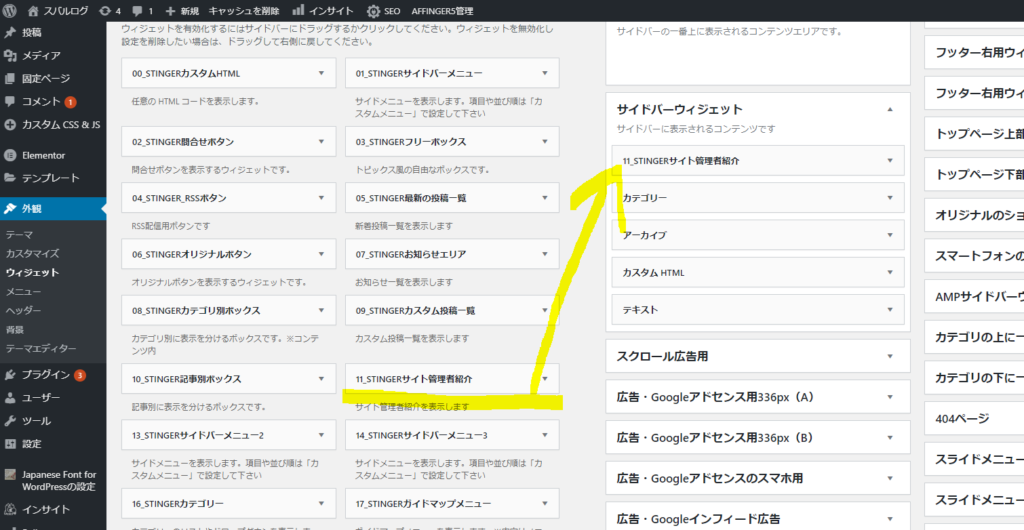
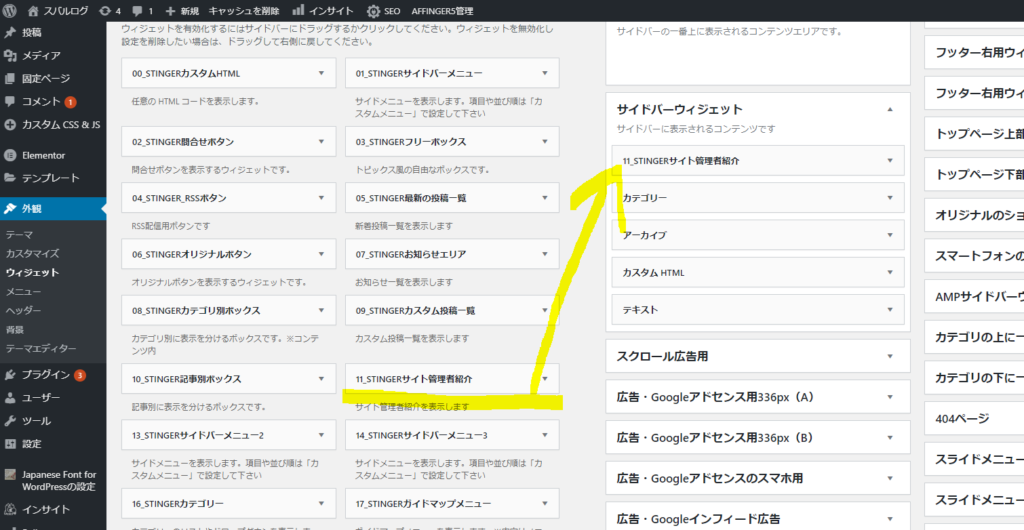
編集ページに戻り、「外観」→「ウィジェット」をクリック


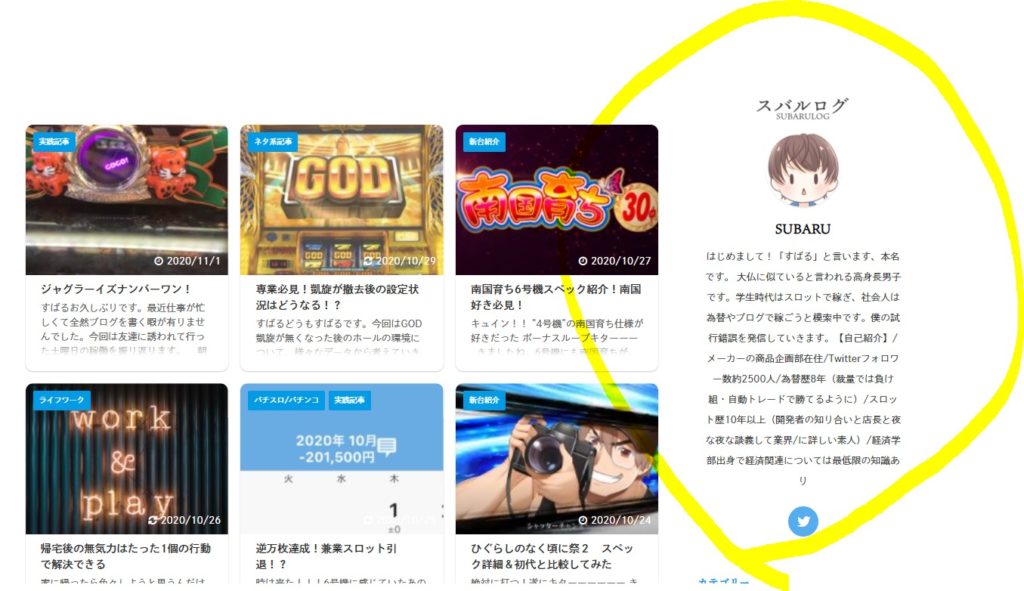
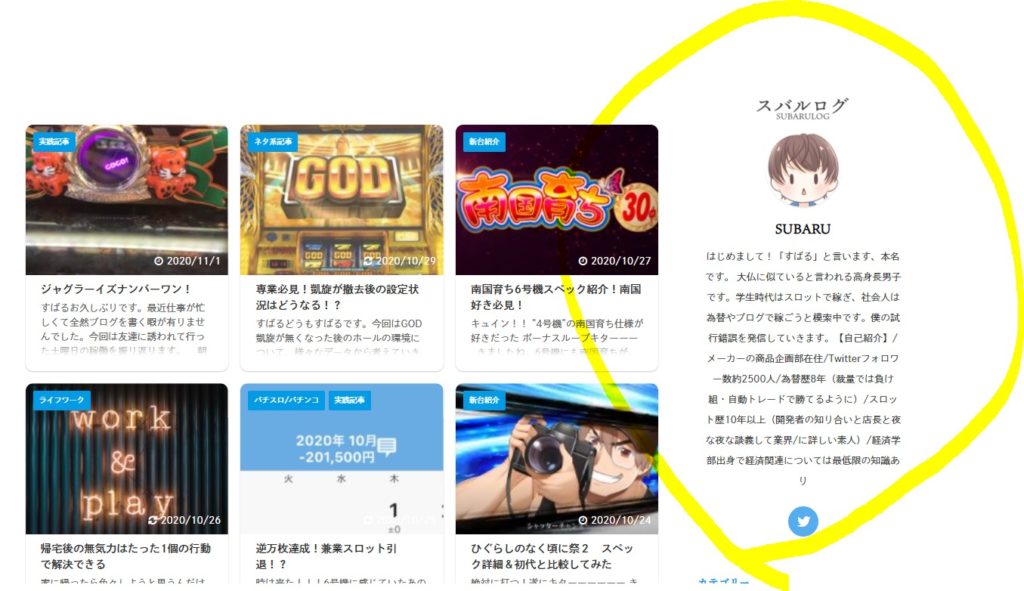
このサイトのようにサイドバーに表示させたい場合は矢印の先にある「サイドバーウィジェット」に黄色マーカー下線の「11_STINGERサイト管理者紹介」を入れてみてください


完成です。



この記事が役に立ったと思う方はクリックお願いします
スバルログではパチスロに関わる面白いネタを紹介しています!ぜひ他の記事も読んで見てくださいね
スバルログではパチスロに関わる面白いネタを紹介しています!
スバルログではTwitterのアカウントを起点に皆様の口コミを紹介しています
またイベント情報についても同じく口コミを元にイベントで期待できる事を紹介しています


この記事が気に入ったら
フォローしてね!
コメント